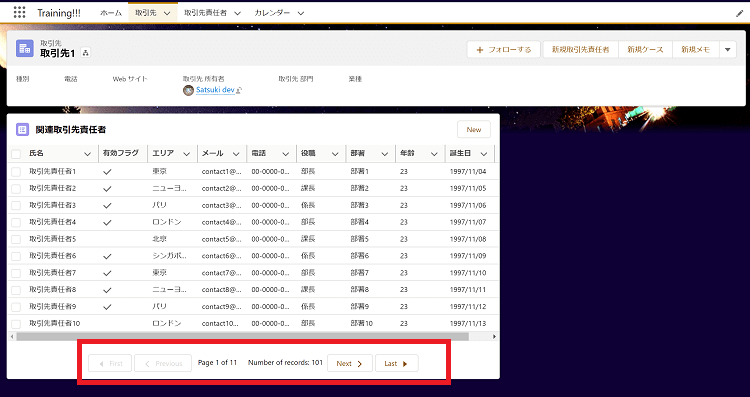
今回は以前作成したlightning:datatableを用いた関連リストにページング機能を追加していきます。

コンポーネントでは、属性として「pageSize」、「currentPageNumber」、「totalPages」、「filteredData」を定義します。
レコード一覧の株にページングのボタンを表示したいので、lightning:datatableタグの下にlightning:buttonを配置します。それぞれのボタンのonclickでcontroller.jsの処理を呼び出します。
<aura:component controller="ContactList" implements="force:appHostable,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<!--関連リスト表示用-->
<aura:attribute name="recordId" type="Id"/>
<aura:attribute name="conList" type="contact[]" />
<aura:attribute name="mycolumns" type="List"/>
<!--ページネーション用-->
<aura:attribute name="pageSize" type="Integer" default="10" /> <!--1ページに表示するレコード数-->
<aura:attribute name="currentPageNumber" type="Integer" default="1"/> <!--現在のページNo-->
<aura:attribute name="totalPages" type="Integer" default="0" />
<aura:attribute name="filteredData" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:card class="slds-theme_shade" iconName="standard:contact_list" title="関連取引先責任者">
<aura:set attribute="actions">
<lightning:button label="New" onclick="{! c.createRecord}"/>
</aura:set>
<lightning:datatable data="{! v.conList }"
columns="{! v.mycolumns }"
keyField="id"
/>
<lightning:card>
<div>
<center>
<lightning:button
label="First"
iconName="utility:left"
iconPosition="left"
onclick="{! c.onFirst }"
disabled="{! v.currentPageNumber == 1 }" />
<lightning:button
label="Previous"
iconName="utility:chevronleft"
iconPosition="left"
onclick="{! c.onPrev }"
disabled="{! v.currentPageNumber == 1 }" />
<span class="slds-var-p-horizontal_x-small">
Page {! v.currentPageNumber } of {! v.totalPages}
</span>
<span class="slds-var-p-horizontal_x-small">
Number of records: {! (v.filteredData.length) }
</span>
<lightning:button
label="Next"
iconName="utility:chevronright"
iconPosition="right"
onclick="{! c.onNext }"
disabled="{! v.currentPageNumber == v.totalPages }" />
<lightning:button
label="Last"
iconName="utility:right"
iconPosition="right"
onclick="{! c.onLast }"
disabled="{! v.currentPageNumber == v.totalPages }" />
</center>
</div>
</lightning:card>
</lightning:card>
</aura:component>controller.jsのボタン押下時に呼び出されるメソッドではcurrentPageNumberにページ数を設定しています。「次へ」ボタンを押下した場合は、現在のページに+1した値を設定します。controller.jsでは本処理は行わず、そのままhelper.jsのsetPageDataAsPerPaginationメソッドを呼び出します。
({
//初期表示
doInit : function(component, event, helper) {
helper.getColumn(component);
helper.getContact(component);
},
//新規取引先責任者作成
createRecord : function (component, event, helper) {
var createRecordEvent = $A.get("e.force:createRecord");
createRecordEvent.setParams({
"entityApiName": "Contact",
"defaultFieldValues":{
"AccountId": component.get("v.recordId")
}
});
createRecordEvent.fire();
},
//ページネーション
//次へ
onNext: function(component, event, helper) {
let pageNumber = component.get("v.currentPageNumber");
component.set("v.currentPageNumber", pageNumber + 1);
helper.setPageDataAsPerPagination(component);
},
//前へ
onPrev: function(component, event, helper) {
let pageNumber = component.get("v.currentPageNumber");
component.set("v.currentPageNumber", pageNumber - 1);
helper.setPageDataAsPerPagination(component);
},
//最初へ
onFirst: function(component, event, helper) {
component.set("v.currentPageNumber", 1);
helper.setPageDataAsPerPagination(component);
},
//最後へ
onLast: function(component, event, helper) {
component.set("v.currentPageNumber", component.get("v.totalPages"));
helper.setPageDataAsPerPagination(component);
},
})helper.jsのsetPageDataAsPerPaginationメソッドの中でページング処理を行います。また、初期表示のgetContactメソッドの中で取得してきた取引先責任者レコードをコンポーネントのfilteredDataに設定します(L32)。setPageDataAsPerPaginationの中でfilteredDataの値を使用してページングを行うためです。さらに初期表示時にはpreparePaginationメソッドを呼び出し、合計ページ数の決定を行います(L33)。
({
//カラム設定
getColumn:function(component){
var actions = [
{ label: "詳細", name: "show_details" },
{ label: "編集", name: "edit" }
];
component.set('v.mycolumns', [
{label: '氏名', fieldName: 'Name'},
{label: '有効フラグ', fieldName: 'IsActive__c', type: 'boolean'},
{label: 'エリア', fieldName: 'Area__c', type: 'pickList'},
{label: 'メール', fieldName: 'Email', type: 'Mail '},
{label: '電話', fieldName: 'Phone', type: 'Phone'},
{label: '役職', fieldName: 'Title', type: 'text '},
{label: '部署', fieldName: 'Department', type: 'text'},
{label: '年齢', fieldName: 'Age__c', type: 'text'},
{label: '誕生日', fieldName: 'Birthdate', type: 'date'},
{type: "action", typeAttributes: { rowActions: actions }}
]);
},
//Contact取得
getContact:function(component, event, helper){
var action = component.get("c.getContact");
action.setParams({
recordId:component.get("v.recordId")
});
action.setCallback(this,function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.filteredData", response.getReturnValue());
this.preparePagination(component, response.getReturnValue());
}
});
$A.enqueueAction(action);
},
preparePagination: function (component, Contact) {
var countTotalPage = Math.ceil(Contact.length/component.get("v.pageSize"));
var totalPage = countTotalPage > 0 ? countTotalPage : 1;
component.set("v.totalPages", totalPage);
component.set("v.currentPageNumber", 1);
this.setPageDataAsPerPagination(component);
},
setPageDataAsPerPagination: function(component) {
var data = [];
var pageNumber = component.get("v.currentPageNumber");
var pageSize = component.get("v.pageSize");
var filteredData = component.get('v.filteredData');
var x = (pageNumber - 1) * pageSize;
for (; x < (pageNumber) * pageSize; x++){
if (filteredData[x]) {
data.push(filteredData[x]);
}
}
component.set("v.conList", data);
},
})Apexクラスでは取引先責任者を取得します。
public class ContactList {
@AuraEnabled
public static List<Contact> getContact(Id recordId){
return [select Id, Name,IsActive__c, Area__c, Phone, Email, Age__c, Birthdate, Title, Department from Contact Where AccountId =: recordId];
}
}次回は、今回作成した関連リストに行アクションとして、編集、削除機能を実装してみようと思います。
















コメント