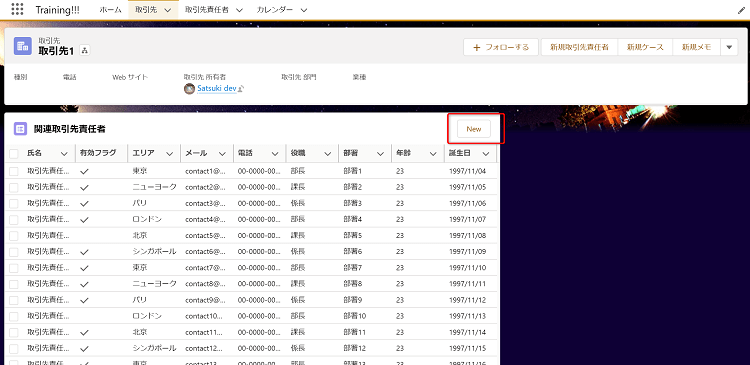
今回はlightning:datatableを用いた関連リストに新規作成ボタンを追加し、レコードを新規作成する処理を追加しました。


コンポーネントにaura:setタグを追加し、属性に”actions”を指定します。
aura:set タぐの中でlightning:buttonを定義し、ContactListController.jsのcreateRecordメソッドを呼び出します。
<aura:component controller="ContactList" implements="force:appHostable,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id"/>
<aura:attribute name="conList" type="contact[]" />
<aura:attribute name="mycolumns" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<lightning:card class="slds-theme_shade" iconName="standard:contact_list" title="関連取引先責任者">
<aura:set attribute="actions">
<lightning:button label="New" onclick="{! c.createRecord}"/>
</aura:set>
<lightning:datatable data="{! v.conList }"
columns="{! v.mycolumns }"
keyField="id"
/>
</lightning:card>
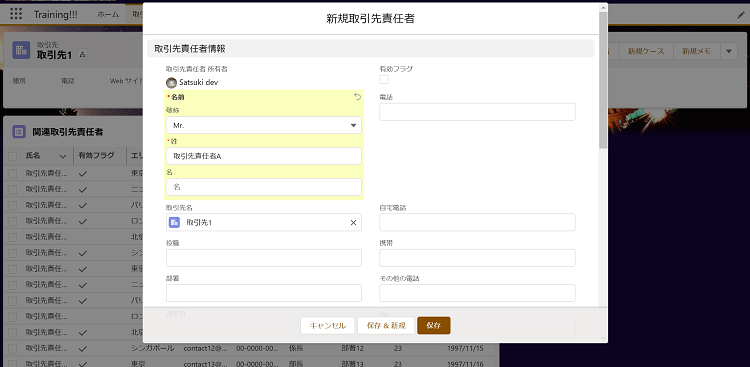
</aura:component>新規取引先責任者作成処理では、「e.force:createRecord」を使用して、レコードの新規作成画面を表示します。
オブジェクトのAPI名を指定し、デフォルトで設定しておきたい値を指定しておくだけでよいので非常に便利ですね。
createRecordEvent.fire()で処理を実行します。
({
//初期表示
doInit : function(component, event, helper) {
helper.getColumn(component);
helper.getContact(component);
},
//新規取引先責任者作成
createRecord : function (component, event, helper) {
var createRecordEvent = $A.get("e.force:createRecord");
createRecordEvent.setParams({
"entityApiName": "Contact",
"defaultFieldValues":{
"AccountId": component.get("v.recordId")
}
});
createRecordEvent.fire();
}
})ContactListHelper.jsでは、カラム設定とレコード取得を行っています。カラム設定では、指定した値をコンポーネントのmycolumnsに設定します。レコード取得に関しては、component.get(“c.getContact”)でサーバ側のApexクラスを呼び出しています。この時、引数として現在表示している画面のレコードId(取引先Id)を渡します。action.setCallbackの部分はサーバ側とクライアント側のコントローラの接続がうまくいっているかの確認のようなものだと思います。問題なければ、$A.enqueueAction(action)で実際に処理が実行されます。
({
//カラム設定
getColumn:function(component){
component.set('v.mycolumns', [
{label: '氏名', fieldName: 'Name'},
{label: '有効フラグ', fieldName: 'IsActive__c', type: 'boolean'},
{label: 'エリア', fieldName: 'Area__c', type: 'pickList'},
{label: 'メール', fieldName: 'Email', type: 'Mail '},
{label: '電話', fieldName: 'Phone', type: 'Phone'},
{label: '役職', fieldName: 'Title', type: 'text '},
{label: '部署', fieldName: 'Department', type: 'text'},
{label: '年齢', fieldName: 'Age__c', type: 'text'},
{label: '誕生日', fieldName: 'Birthdate', type: 'date'},
]);
},
//Contact取得
getContact : function(component) {
var action = component.get("c.getContact");
action.setParams({
recordId:component.get("v.recordId")
});
action.setCallback(this,function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.conList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})Apexクラスはクライアント側のコントローラ(今回は、ContactListHelper.js)から呼び出され、対象の取引先責任者レコードを取得し、そのリストを返します。@AuraEnableアノテーションをメソッドの前に宣言することで、Lightning コンポーネントから Apex メソッドおよびプロパティへのアクセスが可能となります。また、サーバ側アクションはstaticメソッドで、globalまたは、publicを使用します。
public class ContactList {
@AuraEnabled
public static List<Contact> getContact(Id recordId){
return [select Id, Name,IsActive__c, Area__c, Phone, Email, Age__c, Birthdate, Title, Department from Contact Where AccountId =: recordId];
}
}次回は、今回作成した関連リストにページング機能を実装してみようと思います。
















コメント