
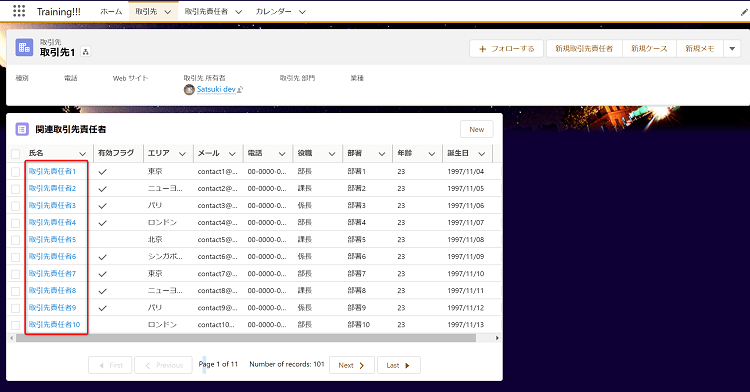
表示項目をリンク化させたい場合は、下記コードの「氏名」のようにfieldName、type、typeAttributesを指定します。
36行目の処理で、 fieldName として指定したLinkNameに遷移先のURLを設定します。
({
//カラム設定
getColumn:function(component){
var actions = [
{ label: "Detail", name: "show_details" },
{ label: "Edit", name: "edit" }
];
component.set('v.mycolumns', [
{label: '氏名', fieldName: 'LinkName', type: 'url', typeAttributes:{label: {fieldName: 'Name'}, tooltip: {fieldName: 'Name'}}},
{label: '有効フラグ', fieldName: 'IsActive__c', type: 'boolean'},
{label: 'エリア', fieldName: 'Area__c', type: 'pickList'},
{label: 'メール', fieldName: 'Email', type: 'Mail '},
{label: '電話', fieldName: 'Phone', type: 'Phone'},
{label: '役職', fieldName: 'Title', type: 'text '},
{label: '部署', fieldName: 'Department', type: 'text'},
{label: '年齢', fieldName: 'Age__c', type: 'text'},
{label: '誕生日', fieldName: 'Birthdate', type: 'date'},
{type: "action", typeAttributes: { rowActions: actions }}
]);
},
//Contact取得
getContact:function(component, event, helper){
var action = component.get("c.getContact");
action.setParams({
recordId:component.get("v.recordId")
});
action.setCallback(this,function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var conList = response.getReturnValue();
if(conList.length > 0){
conList.forEach(function(record){
//リンクの設定
record.LinkName = "/"+record.Id;
});
}
component.set("v.filteredData", conList);
this.preparePagination(component, conList);
}
});
$A.enqueueAction(action);
}, 















コメント