LWCを作成して、いざLightningレコードページに配置しようとしたらコンポーネントの選択肢に表示されない、、、
 Abo
Abo最近LWCを触り始めた私が最初につまずいたポイントです。。。
私と同じくLWC初心者の方なら同じ壁に出くわすはず。
ということで解決策を残しておこうと思います。
確認ポイントとしては2つ。
ポイント
- xmlファイルのisExposedタグがTrueになっているか
- コンポーネント配置場所を定義できているか
目次
xmlファイルのisExposedタグがTrueになっているか
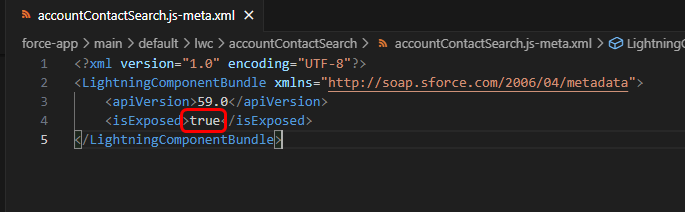
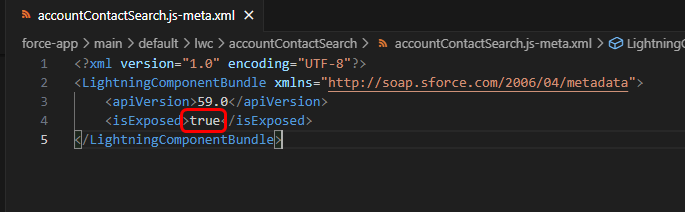
VS CodeでLWCコンポーネントを作成すると、xmlファイルが生成されます。
そのxmlファイルの中のisExposedタグがtrueになっているか確認します。
デフォルトではfalseになっているのでtrueに変更しないとLightningページに表示されないようです。


コンポーネント配置場所を指定できているか
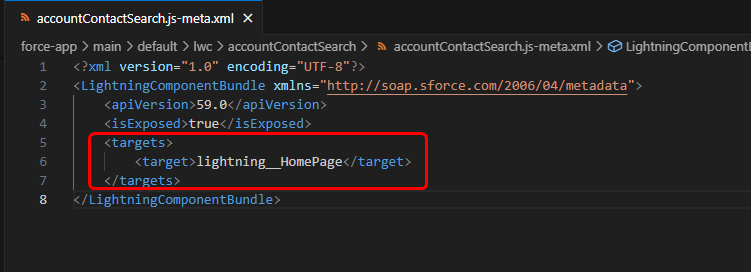
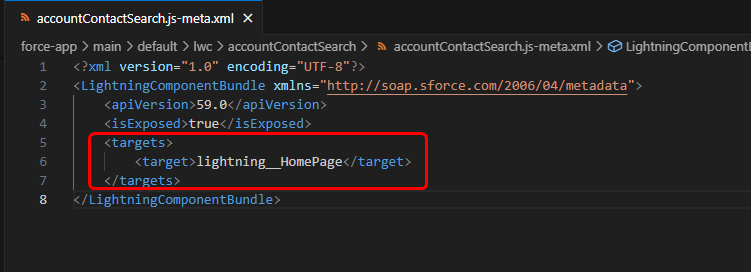
続いてLWCコンポーネントを配置する場所を指定します。
xmlファイル内にtargetsタグを記述して記載します。


上の例ではホームページを指定しています。
他にも以下のような指定をすることが可能です。(よく使用しそうなものを抜粋しています。)
スクロールできます
| lightning__AppPage | コンポーネントを Lightning アプリケーションページで使用できるようにします。 |
|---|---|
| lightning__HomePage | コンポーネントをカスタム Lightning ホームページで使用できるようにします。 |
| lightning__RecordPage | コンポーネントを Lightning レコードページ (取引先や取引先責任者など) で収集できるようにします。 |
| lightning__FlowScreen | コンポーネントを Flow Builder のフロー画面で使用できるようにします。 |
| lightning__Tab | コンポーネントを Lightning Experience または Salesforce モバイルアプリケーションのカスタムタブで使用できるようにします。 |
これでLightningレコードページに配置できるようになりました!
初手からつまずきましたが勉強になりました。
以上です。












コメント