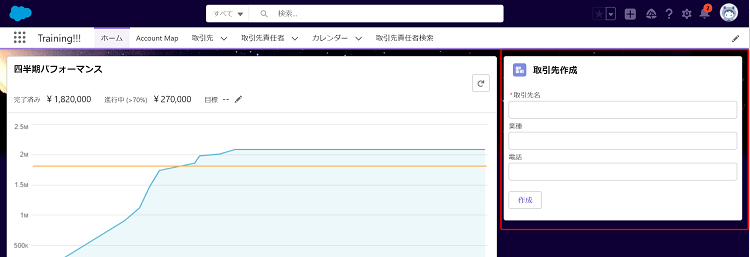
今回は「LWC」を使用して取引先を新規作成するコンポーネントを作成してみました。
Auraコンポーネントでさえこれまであまり触ってこなかったので、シンプルな機能を作るにも一苦労、、、
改善点はいろいろありますが、とりあえずそれっぽいものができました。

<template>
<lightning-card title="取引先作成" icon-name="standard:account">
<div class="slds-p-around_x-small">
<lightning-input label="取引先名" value={Name} required="required" onchange={handleNameChange}></lightning-input>
<lightning-input label="業種" value={Industry} onchange={handleIndChange}></lightning-input>
<lightning-input type="Phone" label="電話" value={Phone} onchange={handlePhnChange}></lightning-input><br/>
<lightning-button label="作成" onclick={createAccount}></lightning-button>
</div>
</lightning-card>
</template>// lwc使う時は必要な宣言
import { LightningElement} from 'lwc';
// Jsでレコード作成するための宣言
import { createRecord } from 'lightning/uiRecordApi';
// Jsでトーストを使用するための宣言
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class CreateAccRecord extends LightningElement {
name;
industry;
phone;
handleNameChange(event) {
this.name = event.target.value;
console.log("name", this.Name);
}
handleIndChange(event) {
this.industry = event.target.value;
console.log("Industry", this.Industry);
}
handlePhnChange(event) {
this.phone = event.target.value;
console.log("Phone", this.Phone);
}
createAccount(){
var fields = {'Name':this.name, 'Industry':this.industry, 'Phone':this.Phone};
var objectRecord = {'apiName' : 'Account', fields};
createRecord(objectRecord)
.then(result => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: '取引先が作成されました。',
variant: 'success',
}),
);
console.log(JSON.stringify(result));
console.log("result", this.message);
}).catch(error => {
alert('Error: ' +JSON.stringify(error));
});
}
}<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="CreateAccRecord">
<apiVersion>46.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>











コメント