
おしゃれなブログのヘッダーロゴを作成したいんです。
簡単にできる方法はありませんか?
こんなお悩みを解決します。
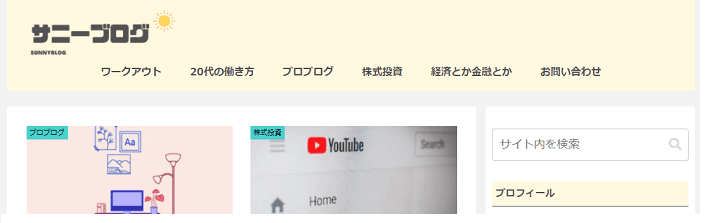
この記事を読むとこんな感じのヘッダーロゴが無料で作成できます↓

本記事の内容
- Canvaを使用したヘッダーロゴの作り方を解説
- ヘッダーロゴを左に寄せる方法(※Cocoon使用)
「ヘッダーロゴの左寄せ」を今すぐ確認したい方はこちら
ヘッダー作成
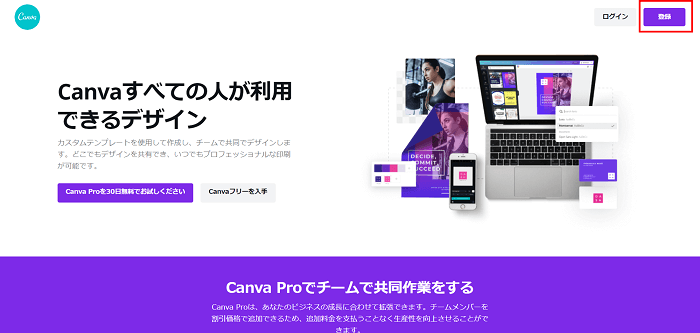
① 「Canva」で無料アカウントを作成します。(作成したロゴが自動で保存されます)
>>アカウントの登録

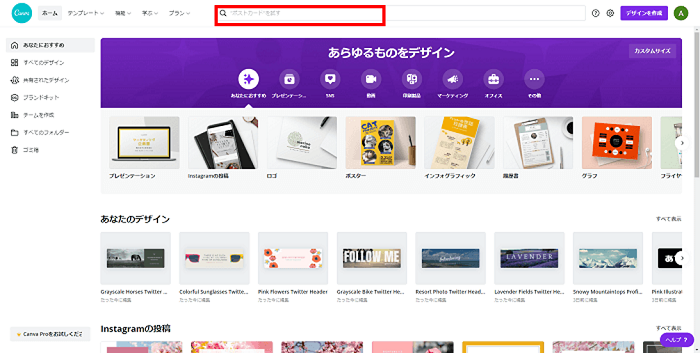
② アカウントができたら検索エリアで「twitter headers」と検索します。

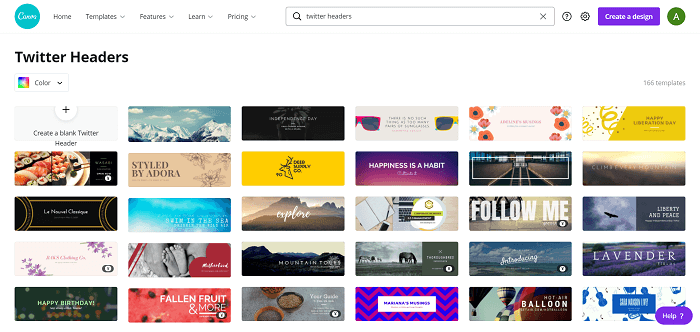
③ このように横長の画像が検索されるので、この中から好きなものを選びます。

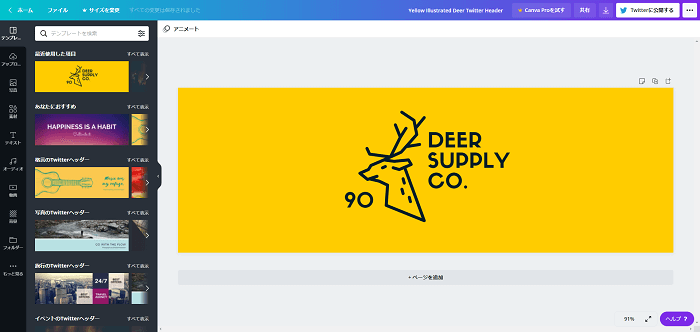
④ 今回はこちらを使用します。

⑤ 不要な要素を選択して削除します。(バックスペースキー)

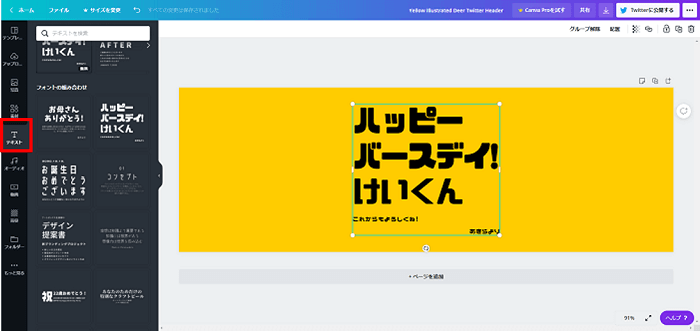
⑥ 左の選択バーからテキストを選択し、好きなテンプレートを選択します。

⑦ テキストを好きな文字で書き換えます。

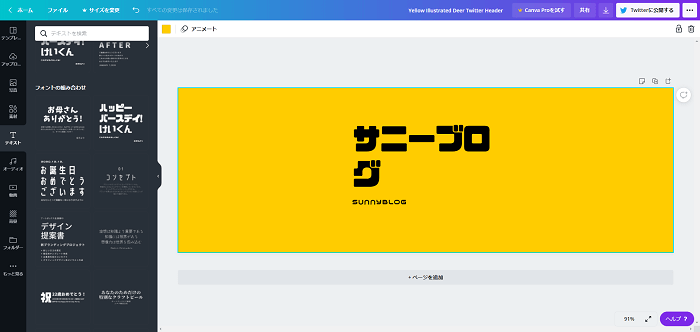
⑧ テキストの枠を選択して大きさを調節します。

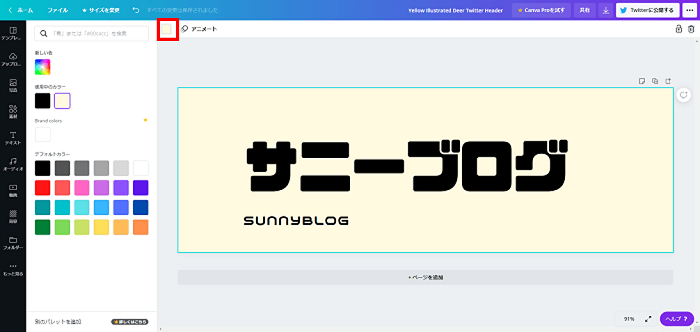
⑨ 背景を選択して、背景色を変更します。

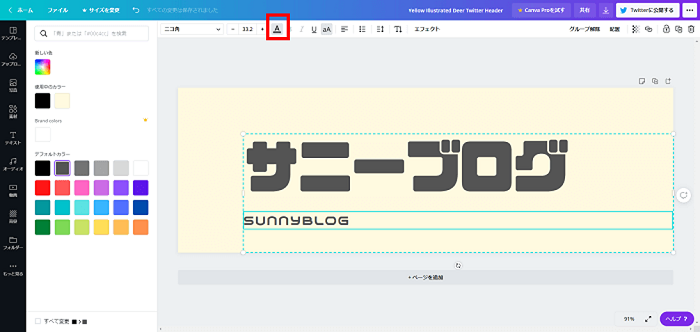
⑩ テキストを選択して文字色を変更します。

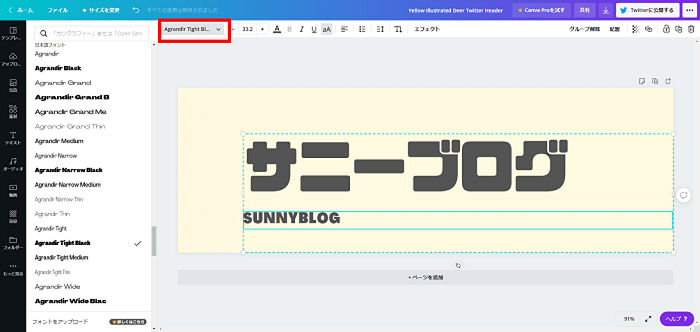
⑪ 「SUNNYBLOG」を選択し、フォントを変更します。

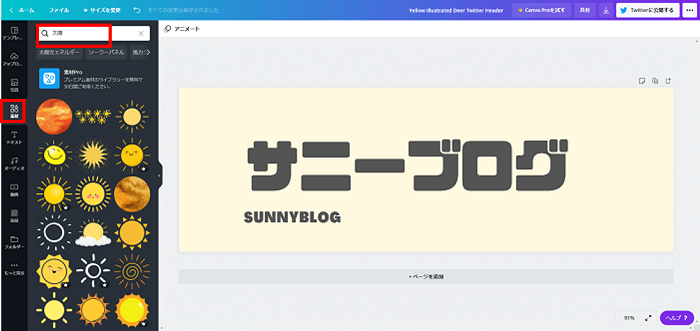
⑫ 選択バーの「素材」を選択し、検索エリアに「太陽」と入力します。

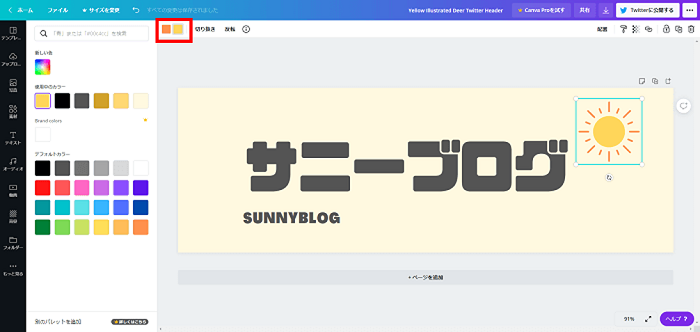
⑬ 好きな素材を選んだら、色を変更します。

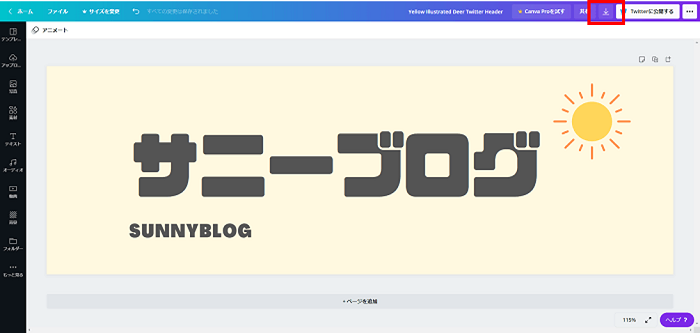
⑭ 最後にダウンロードして完了です。

ヘッダーロゴの左寄せ
※以下、Cocoonでのカスタマイズです。
先ほど作成したヘッダーロゴを、
「Cocoon設定」>>「ヘッダー」>>「ヘッダーロゴ」に追加します。
その後、以下コードを、
「外観」>>「テーマエディタ」>>「Cocoon Child: スタイルシート」にコピペします。
/*ヘッダーロゴ左寄せ */
.logo-image {
padding:0px;
margin-top:1em;
margin-bottom:1em;
max-height:60px;
margin-left:0;
}
.logo {
text-align: left;
}
.logo-header img {
box-shadow: none!important;
}
数字部分を少しずついじってあげることで位置の微調節が可能です。
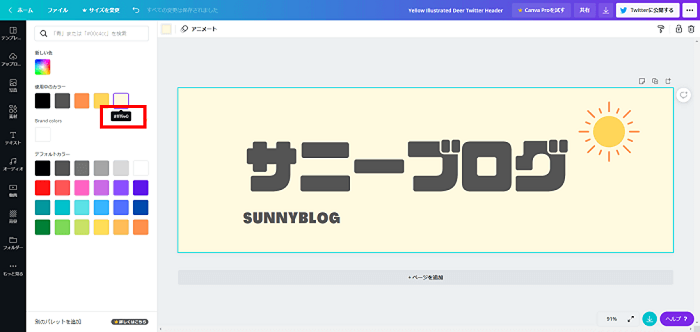
また、ヘッダーロゴとヘッダー背景色を合わせる場合は、

このようにロゴで使用している色にカーソルを合わせるとカラーコードが表示されるので、このコードを背景色に指定します。
うまくできましたか?
Canvaには他にもいろいろと編集機能があるのでぜひ触ってみてください。
今回は以上です。










コメント